CSS의 position 속성은 문서 상의 각 요소를 어떻게 배치할 지 정합니다.
HTML의 태그들은 웹 문서에서 block, inline의 흐름에 따라 자동적으로 배치됩니다. 이때 position 속성에 static, relative, absolute, fixed, sticky를 사용함에 따라 본인이 원하는 위치에 배치할 수 있도록 합니다.
1. static
모든 태그는 웹 문서에 배치될 때 static을 기본값으로 배치가 됩니다. 즉 문서의 흐름에 따라 자동적으로 배치가 되며 top, right, bottom, left, z-index와 같은 속성에 영향을 받지 않습니다. 따라서 이와 같은 속성을 사용하기 위해서는 static이 아닌 다른 키워드를 사용해야 합니다.
아래 그림은 <div>를 통해 box1 ~ box3를 생성하고 구분을 위해 배경색을 입힌 것입니다. <div>는 대표적인 block 타입으로 문서의 흐름에 따라 배치된 것을 확인할 수 있습니다.
 |
2. relative
요소를 일반적인 흐름으로 배치하되 본래 자기자신의 위치를 기준으로 top, right, bottom, left, z-index와 같은 속성으로 다른 곳에 배치시킬 수 있습니다.
아래 그림은 box2에 position에 relative 적용후 left:100px를 한 결과입니다.
※ left에 100px이 아닌 100으로 설정하면 아무런 변화가 없습니다.
 |
3. absolute
요소를 문서의 흐름에서 제외시키고 position이 relatvie인 조상요소를 기준으로 배치합니다. 만약 absolute로 변경하고 위치 값을 지정하지 않으면 원래 있어야할 자리에 배치됩니다. 다음은 box2에 absolute로 변경하고 top:0px, left:100px를 한 결과입니다.
box2는 조상요소가 없기 때문에 화면을 기준으로 지정한 위치에 배치된 것을 확인할 수 있으며 여기서 top:0px를 하지않는다면 원래갖고있는 top 값을 그대로 사용합니다. => top값을 변경하지 않으면 원래있어야하는 위치에서 left:100px만 떨어져 box3 옆에 붙게됩니다.
또한 absolute로 지정하면서 문서의 흐름에서 제외시켰기 때문에 다음 파란색의 box3가 box1 바로 밑에 오는 것을 알 수 있습니다.
 |
4. fixed
absolute와 마찬가지로 문서의 흐름에서 제외시킵니다. 하지만 absolute는 조상요소를 기준으로 요소를 배치시켰지만 fixed는 조상요소를 무시하고 화면을 기준으로 배치합니다.
다음은 box1, box2, box3를 boxes라는 <div> 태그에 넣은 후 box2를 fixed로 변경하여 top:0px, left:200px로 설정한 결과입니다. boxes는 relative로 변경후 top:100px left:100px로 설정하여 box1, box3가 함께 이동했지만 box2는 fixed로 설정하여 조상요소에 영향을 받지않고 화면을 기준으로 배치된 것을 확인할 수 있습니다.
 |
5. sticky
요소를 문서의 흐름에 따라 배치시키고 스크롤을 했을 때도 항상 그 위치에 있도록 합니다.
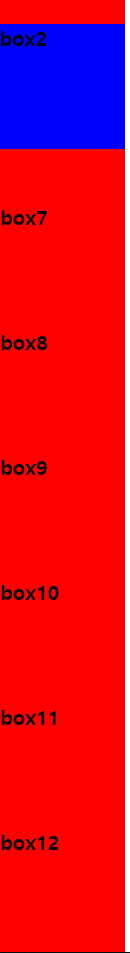
다음은 12개의 box생성 후 box2를 sticky로 변경하고 top:20px로 설정한 결과입니다.
스크롤을 내렸을 때도 화면을 기준으로 top:20px에 위치한 것을 확인할 수 있습니다.
(sticky는 나중에 더 많이 사용해보고 자세히 작성하기)
 |
'WEB' 카테고리의 다른 글
| [HTML] 시맨틱 태그에 대하여 (0) | 2021.01.10 |
|---|---|
| [CSS] Box Model 이해하기 (0) | 2021.01.10 |
| [HTML] id와 class의 차이 (0) | 2021.01.04 |
| [HTML] <meta> 태그에 대해서 (0) | 2021.01.04 |
| [HTML] <!DOCTYPE>을 선언하는 이유 (0) | 2020.12.31 |